
28 Fév 7 conseils pour améliorer vos formulaires en ligne
7 conseils pour améliorer vos formulaires en ligne
Il n’y a rien de pire que de devoir remplir un formulaire qui devrait prendre moins d’une minute mais qui est plus long parce qu’il pose des questions qui ne sont pas pertinentes ou qu’il y a une erreur ambiguë que vous ne pouvez pas trouver.
69 % des utilisateurs ont indiqué que les « exigences excessives concernant les champs du formulaire » les dissuaderaient de remplir un formulaire de demande de renseignements généraux
Voici sept conseils que vous pouvez appliquer pour améliorer les formulaires en ligne :
1. Arrêtez les conneries – ne demandez que ce qui est nécessaire
Si vous n’avez pas besoin d’une adresse pour la tâche requise, ne demandez pas aux utilisateurs de vous en fournir une. Les gens sont plus conscients de leurs informations personnelles – à la fois pourquoi elles sont collectées et comment elles sont utilisées. Le fait de demander des informations inutiles aura non seulement une incidence sur votre taux de conversion mais, comme le souligne le principe Francais de protection de la vie privée, vous ne devez pas collecter d’informations personnelles ou sensibles qui ne sont pas raisonnablement nécessaires à l’objet de votre activité.
65 % des utilisateurs ont déclaré qu’ils ne soumettraient pas un formulaire si « trop d’informations personnelles » étaient requises
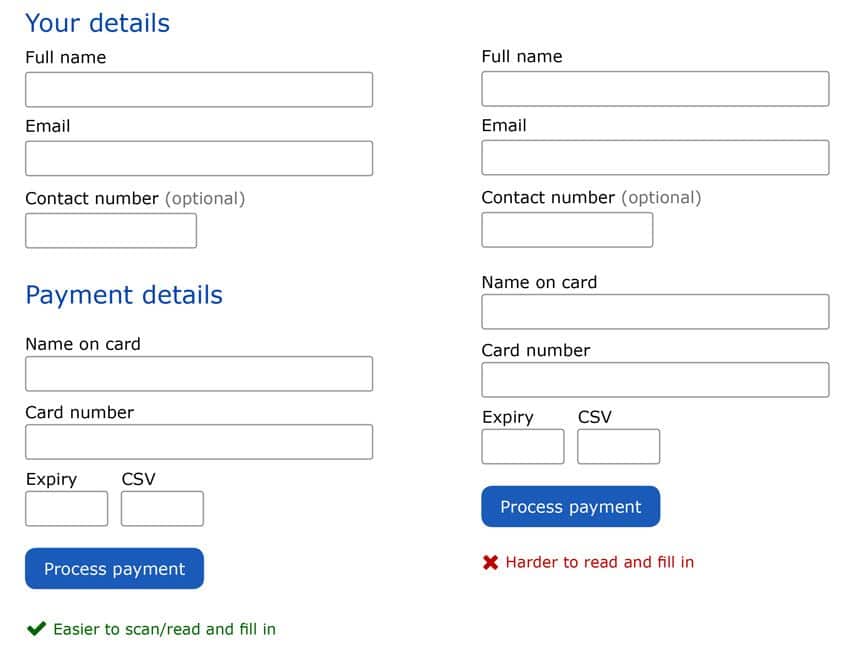
2. Informations relatives au groupe
Si vous demandez différents types d’informations, le regroupement de données connexes en ensembles facilitera grandement la tâche des utilisateurs qui souhaitent remplir et examiner le formulaire. Ces ensembles doivent être regroupés dans un ordre logique et doivent également indiquer clairement si certaines parties du formulaire sont obligatoires ou facultatives.

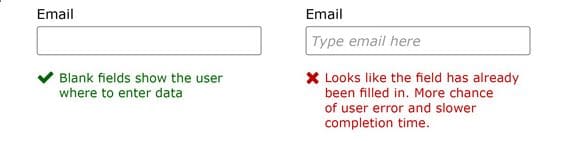
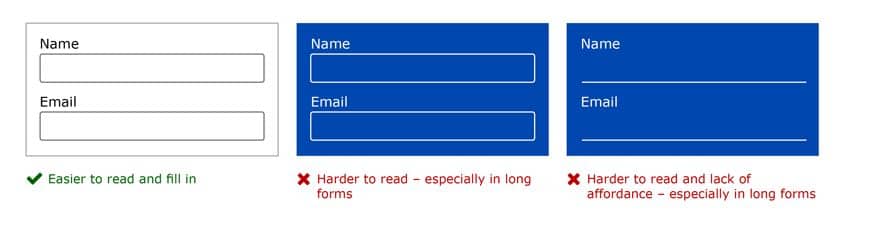
3. Supprimer le texte en caractères de remplacement
Les champs vides du formulaire indiquent à l’utilisateur où il doit remplir les informations. L’utilisation d’un texte de remplacement dans le champ peut donner l’impression que le champ du formulaire a déjà été rempli et les utilisateurs risquent de manquer un champ – ce qui peut entraîner des erreurs de formulaire et la frustration de l’utilisateur.

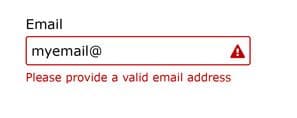
4. Donner du sens aux messages
La validation est importante – elle indique à l’utilisateur s’il a saisi quelque chose correctement ou incorrectement. Si une erreur s’est produite, l’utilisateur doit savoir ce qu’il doit corriger. Utilisez une couleur et un symbole pour mettre en évidence l’endroit où l’utilisateur a fait l’erreur et fournir une description significative. Cela aidera l’utilisateur à parcourir rapidement le formulaire pour trouver l’erreur et mettre à jour les informations fournies.
Si un utilisateur a soumis un formulaire correctement, un simple message de réussite l’empêchera de se demander s’il a effectivement été envoyé ou non.

5. Rendre les choses évidentes et faciles
L’objectif d’un formulaire est de recueillir des informations, et non de donner une apparence différente parce qu’il est « à la mode » ou « élégant ». Il est important de créer une hiérarchie visuelle et d’établir une distinction suffisante entre les éléments du formulaire pour aider les utilisateurs à accomplir leur tâche.
Les champs de formulaire blancs avec une bordure claire sont plus reconnaissables qu’un formulaire coloré ou stylisé. Ne rendez pas plus difficile pour les utilisateurs de déterminer où ils doivent cliquer ou taper pour remplir un formulaire.

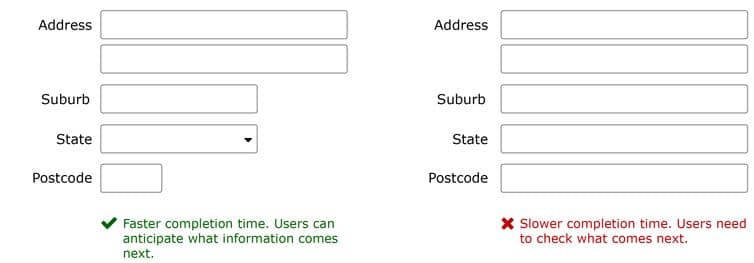
6. Utilisez la longueur des champs comme moyen
Faites en sorte que vos champs de saisie aient la largeur des données prévues. Cela permet de créer une accessibilité visuelle et facilitera le remplissage du formulaire par les utilisateurs.

7. Faites ressortir votre action principale
Votre bouton d’action primaire doit être facile à trouver et doit ressembler à une « action primaire ». Ne rendez pas difficile pour les utilisateurs de trouver comment soumettre l’information que vous avez demandée. Placez votre bouton d’action primaire directement sous le dernier champ de saisie rempli par un utilisateur.
S’il y a deux actions pour l’utilisateur, donnez toujours la priorité à l’action primaire plutôt qu’à l’action secondaire, ce qui permettra à l’utilisateur de remplir plus rapidement et plus facilement le formulaire. Par exemple, faites « soumettre » un bouton et « annuler » un lien.
En conclusion
L’UX des formulaires aura un impact direct sur votre taux de conversion – vous ne voulez pas perdre des personnes dans une étape critique. C’est ce que l’on a pu constater dans un exemple de commerce électronique où un simple changement de mot sur un bouton a permis d’augmenter les achats de 45 %, ce qui s’est traduit par des recettes supplémentaires de 300 millions de dollars la première année.





Sorry, the comment form is closed at this time.